javascript之浅拷贝与深拷贝
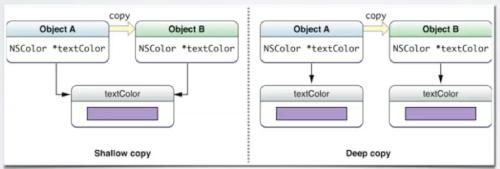
浅拷贝:对指针的拷贝,拷贝后两个指针指向同一个内存空间,改变一个另一个也会改变。
深拷贝对指针进行拷贝,而且对指针指向的内容进行拷贝,经深拷贝后的指针是指向两个不同地址的指针,改变值互不影响。
如下图所示:
浅拷贝方式:
数组
方法1.赋值 arrayCopy = array;
方法2. ES6的解构赋值 [...array]
方法3. lodash的_.clone(array);
对象
方法1.赋值 objectCopy = object;
方法2. ES6的解构赋值{...object}
方法3. lodash的_.clone(object);
深拷贝方式:
数组
方法1.slice()和concat()方法----只适用于没有引用对象的一维数组
方法2. JSON.parse(JSON.stringify(array))
方法3. array.map(), array.forEach(),array.fliter()等...
方法4. lodash的_.cloneDeep(array);
对象
方法1. JSON.parse(JSON.stringify(object))
方法2. lodash的_.cloneDeep(object);
除了以上方式还可以自己实现浅拷贝和深拷贝
浅拷贝:通过循环把属性和熟悉值都放到一个新的对象中
var shallowCopy = function (obj) {
// 只拷贝对象
if (typeof obj !== 'object') return;
// 根据obj的类型判断是新建一个数组还是一个对象
var newObj = obj instanceof Array ? [] : {};
// 遍历obj,并且判断是obj的属性才拷贝
for (var key in obj) {
if (obj.hasOwnProperty(key)) {
newObj[key] = obj[key];
}
}
return newObj;
}
深拷贝:通过循环拷贝的时候判断属性值的类型,如果是对象,继续递归调用
var deepCopy = function(obj) {
// 只拷贝对象
if (typeof obj !== 'object') return;
// 根据obj的类型判断是新建数组还是对象
var newObj = obj instanceof Array ? [] : {};
for (var key in obj) {
// 遍历obj,并且判断是obj的属性才拷贝
if (obj.hasOwnProperty(key)) {
// 判断属性值的类型,如果是对象则递归调用
newObj[key] = typeof obj[key] === 'object' ? deepCopy(obj[key]) : obj[key];
}
}
return newObj;
}
共同学习,写下你的评论
评论加载中...
作者其他优质文章